フリーデザイン
こちらのページでは、「フリーデザイン」のデザインデータ作成方法についてご説明します。
自由度の高いデザインデータが作成できますので、デザインを一から考えて、自分だけのオリジナルメモ帳を作りたい方におすすめです。
データ作成の手順
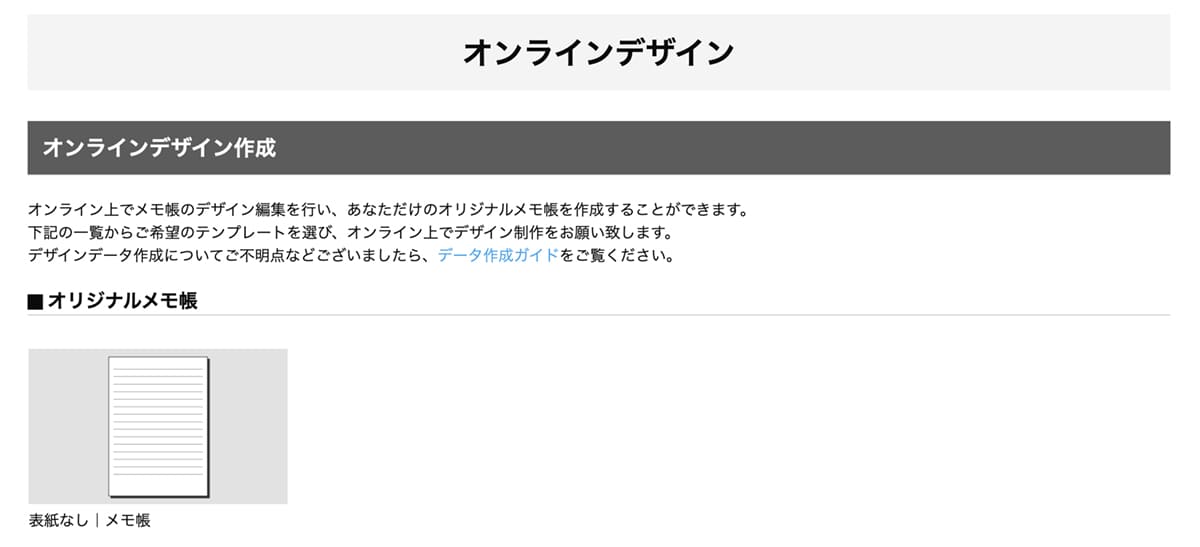
①「オンラインデザイン」ページから、メモ帳の種類を選択してください。

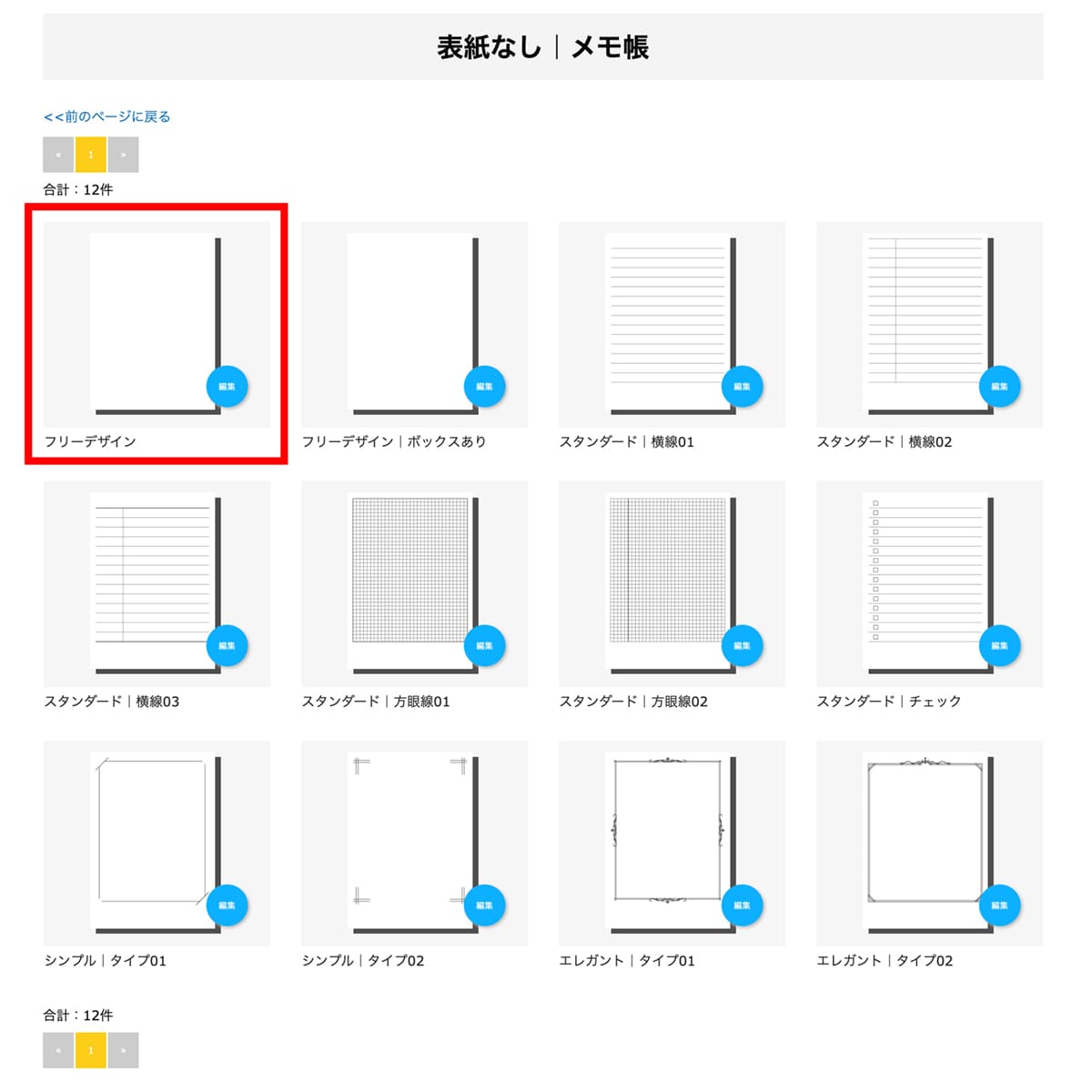
②こちらの一覧ページでは、「フリーデザイン」をお選びください。

③デザインをクリックすると、下図のウインドウが開きますので「編集」をクリックしてください。

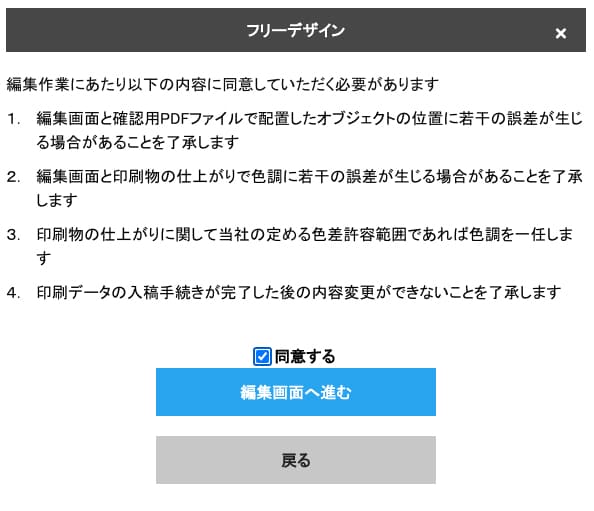
④オンライン編集を行うための注意事項が表示されます。ご一読いただき、「同意する」にチェックを入れ、「編集画面へ進む」をクリックしてください。

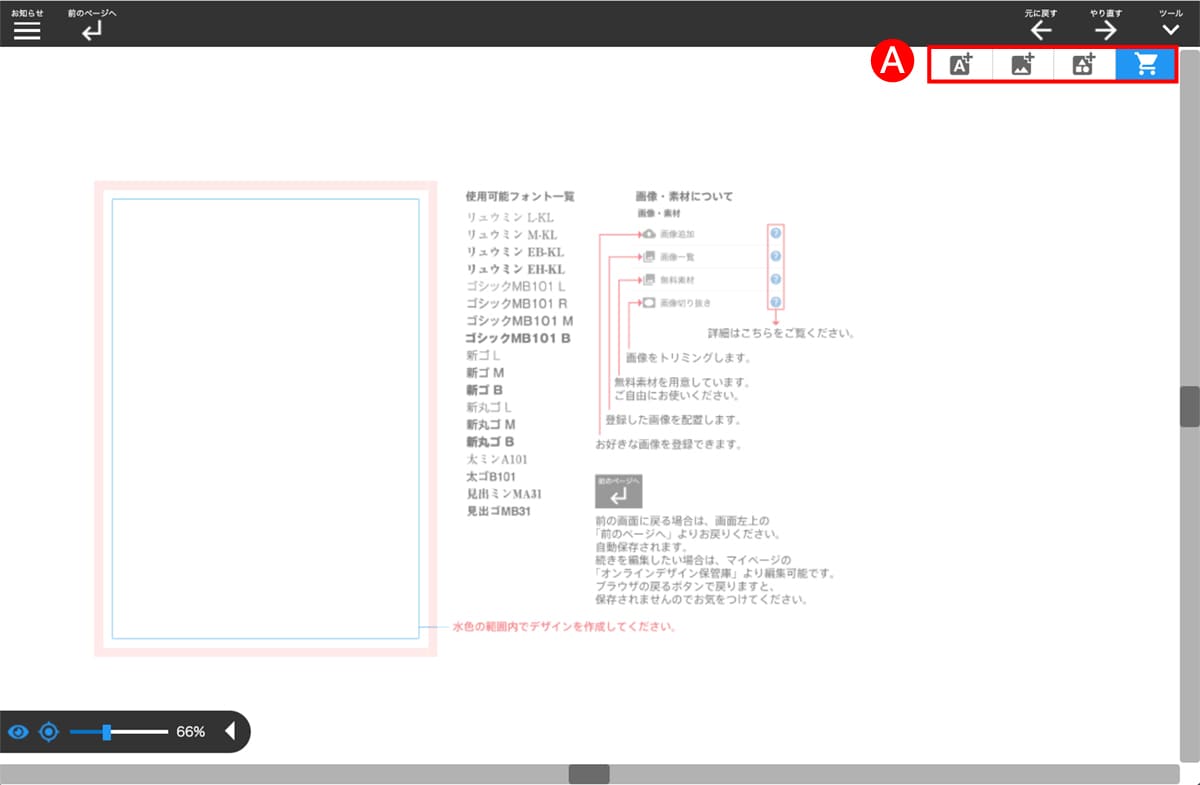
⑤編集画面が表示されます。
印刷のトラブルを回避するため、デザインは水色の枠線内に収まるように作成してください。
オンライン編集で主に使用するツールは、「🅐」のアイコンの中に収納されています。

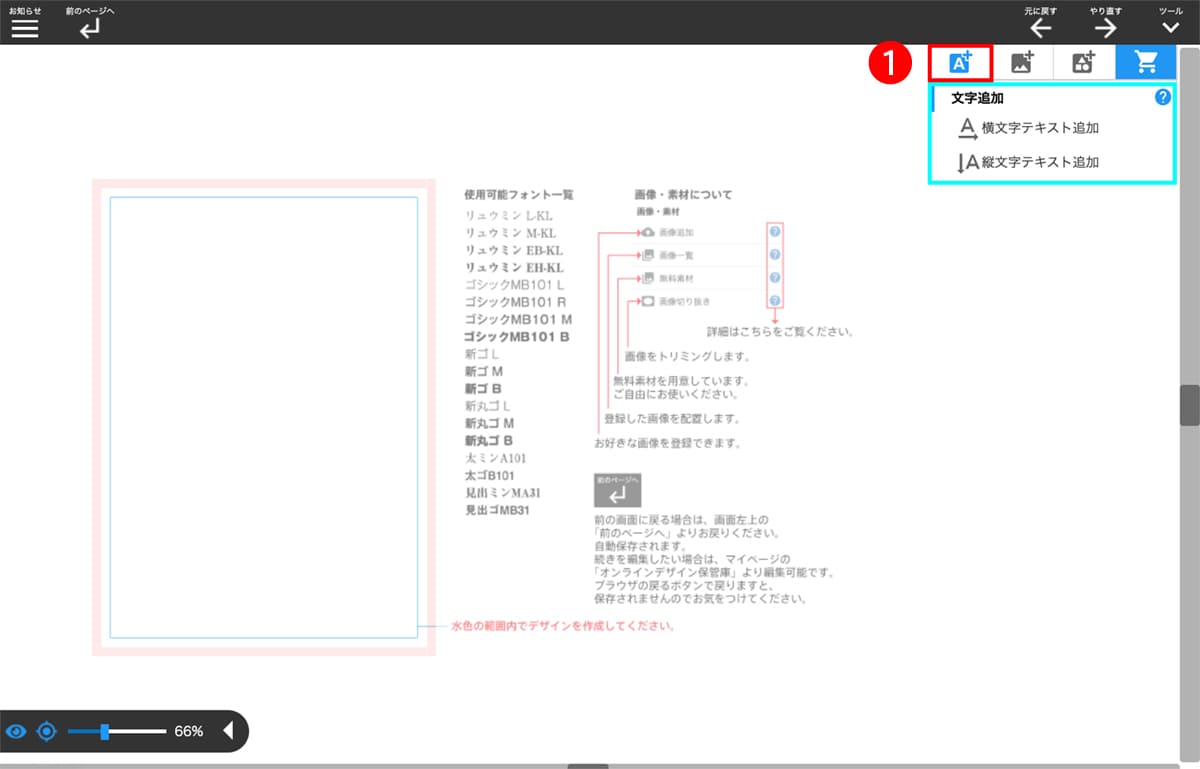
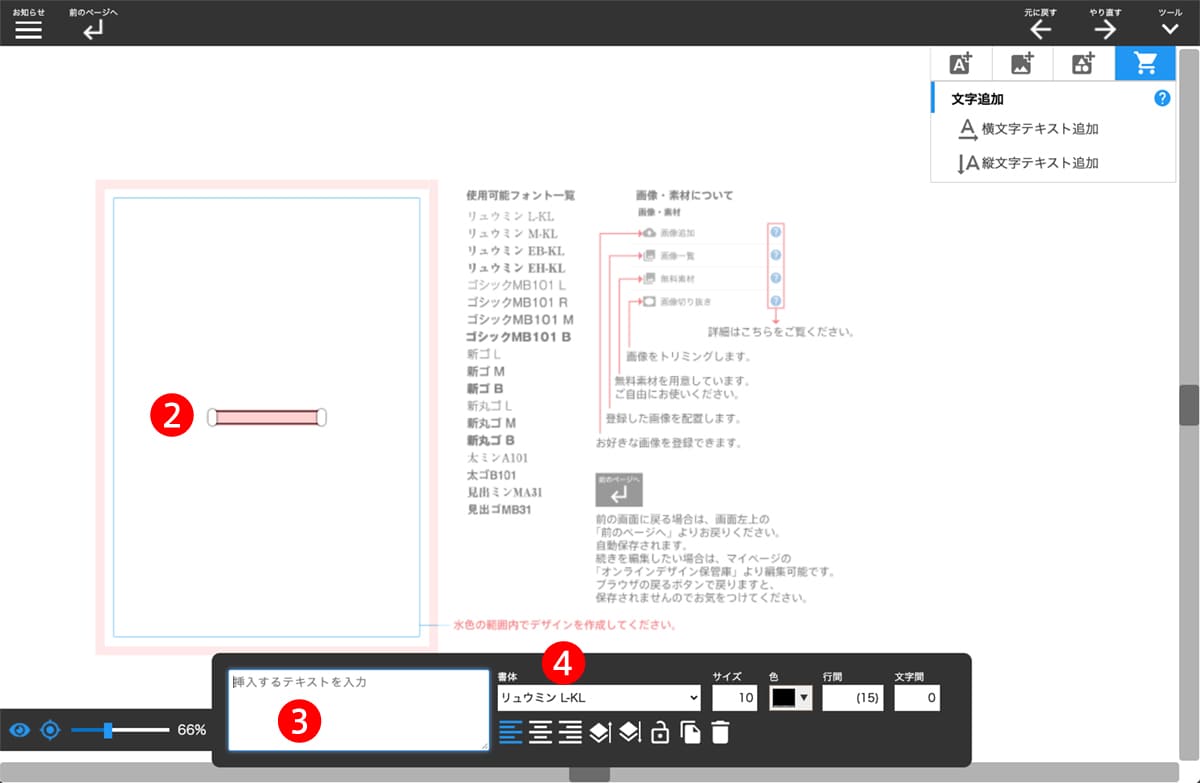
⑥❶のアイコンがテキスト関係のツールになります。
「横文字」と「縦文字」のレイアウト配置がございます。

⑦どちらかをクリックすると、下図のようなウインドウが表示されます。
❷がテキストボックスになりまして、このボックス内にテキストが入力されます。
ボックスの大きさや位置は自由に設定可能ですが、印刷トラブルを回避するため、水色の枠線内に収まるよう編集してください。
テキストボックスは複数作成することが可能です。
❸のフォーム内に、テキスト情報を入力してください。入力した内容は❷に表示されます。

図が書体の一覧になります。
サイズや行間などは適当に調整ください。
色はモノクロのみなります。

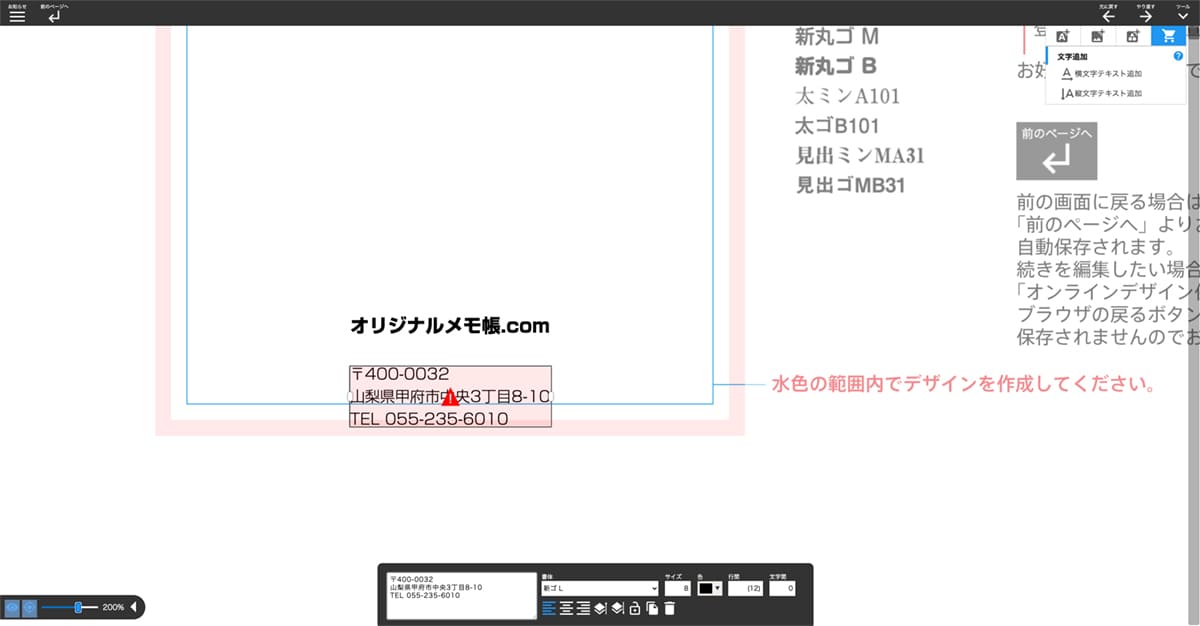
⑧テキストボックスがピンクの枠線まで広がってしまうと、下図のようなエラーアイコンが表示されます。
エラーが消えるよう調整をお願いします。

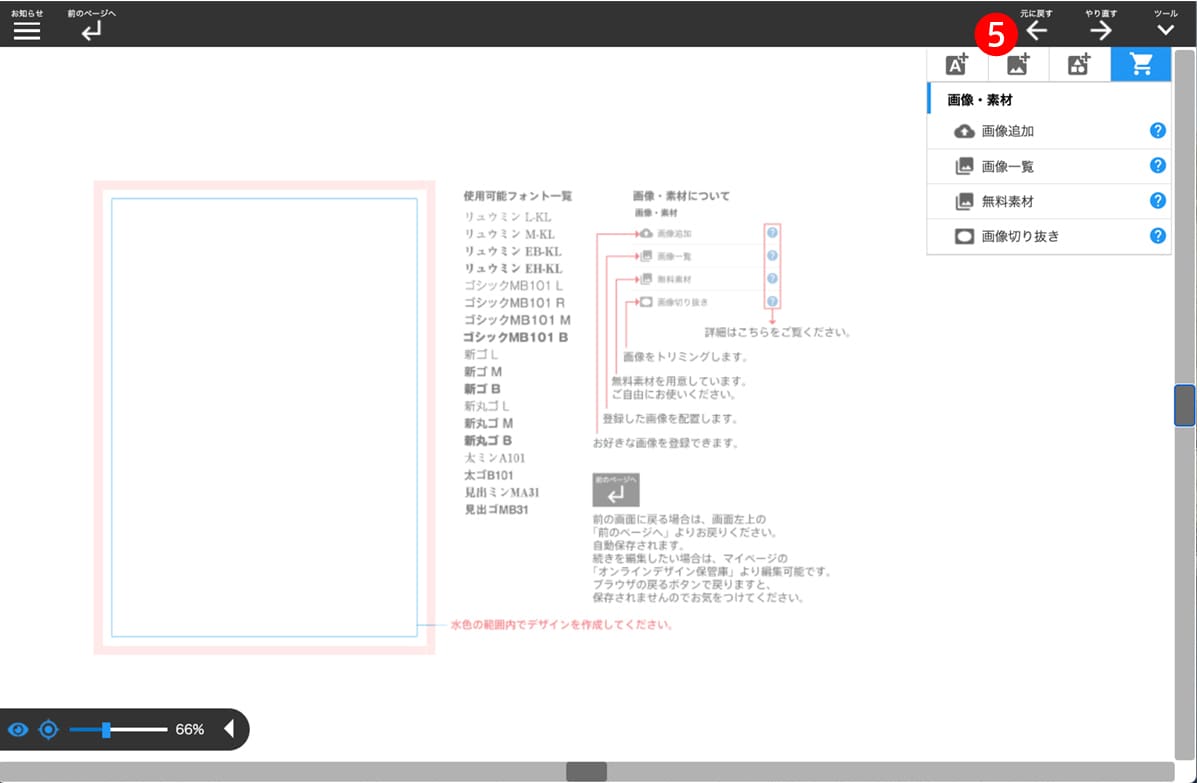
⑨❺のアイコンは、画像関係のツールになります。
「画像追加」から使用したい画像を登録することができます。
複数枚登録し、組み合わせて使用することも可能です。
詳細は、各ツール名の横に配置している「?」マークをクリックしてご確認ください。

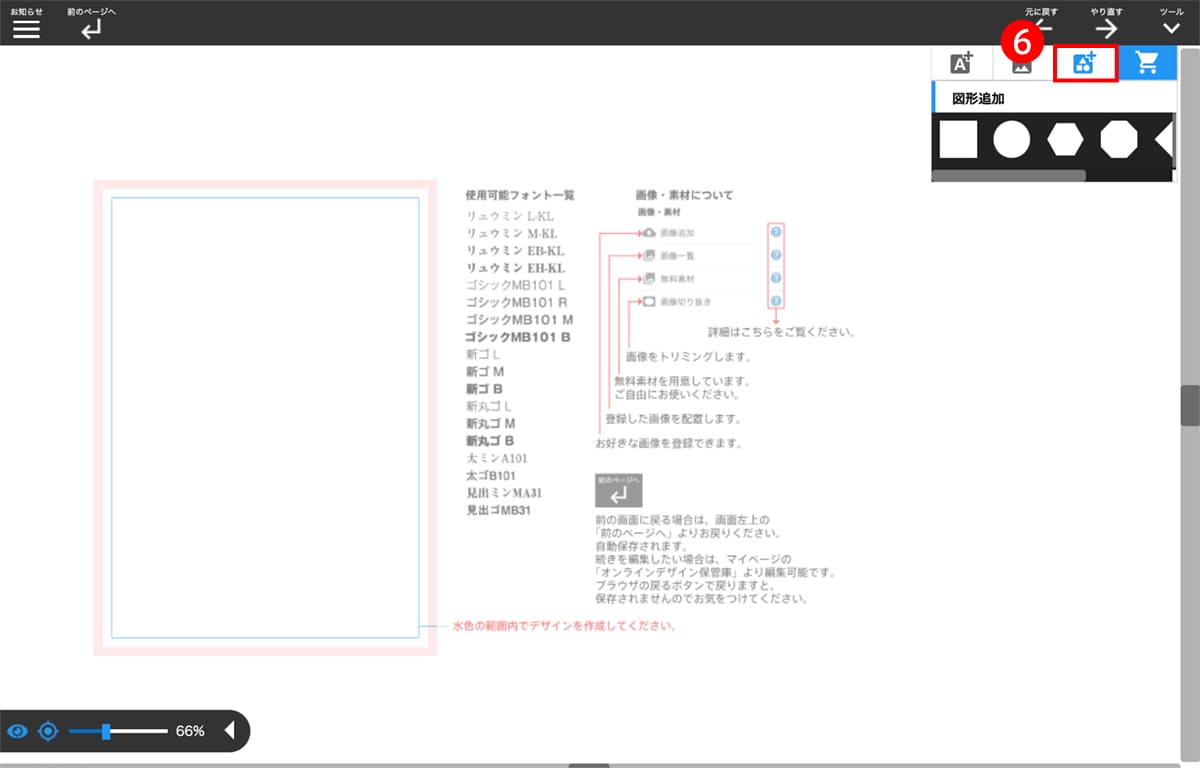
⑩❻のアイコンから図形を配置することができます。
大きさも自由に変更可能です。

⑪❼のアイコンから仕上がりイメージの確認や注文手続きに進むことができます。
詳細は、各ツール名の横に配置している「?」マークをクリックしてご確認ください。

その他のページ
- フリーデザイン
- フリーデザイン|ボックスあり
- テンプレート